[SwiftUI]What I wear counter/着た回数カウンタ - (3) Dynamic List w/ CoreData
- handmadeapp
- 2020年1月28日
- 読了時間: 1分
更新日:2020年2月18日
着た回数カウントアプリの続きです。
今日は、CoreDataで登録内容を保存し、Listに登録内容をDynamicに表示する部分を。
まずは、CoreDataのEntityを用意して、Codegenを「Manual/None」に変更し、

Editor > Create NSManagedObject Subclass.. で
・Item+CoreDataClass.swift
・Item+CoreDataProperties.swift
を作成。
Item+CoreDataProperties.swiftに「Identifiable」を追記。

List View(Item一覧)と、Add Item View(新しいItem登録)に
を追記して、CoreDataの利用準備完了。
①List View
・Category毎にSection分けして、それぞれのCategoryのItem一覧を表示する
・Itemを削除する
・選択したItemの詳細を、Detail Viewに表示する
まずは、こちらの記事を参考に、CoreDataに登録されたデータを、
カテゴリ毎にFilterして各Sectionから呼び出せるよう、「FilteredList」を作成。
もともと、
ContentView > Body > List > Section → ItemRowと呼び出していたのを、
ContentView > Body > List > Section → FilteredList → ItemRowに。
FilteredList(onDeleteでのItem削除も追加済み)
ContentView
ItemRow(DetailViewにitemを渡す部分のみの変更)

②Add Item View
・Add Itemボタンをタップしたら、入力された内容でItemを登録する
CoreDataへのデータ追加Functionを作成し、
「Add」ボタンのActionに設定。
また、画面の遷移はNavigationLinkの「戻る」ボタンだけにしたかったので、
「Add」ボタンタップ後は、「Itemを登録しました」とのメッセージが出る仕様に。
最後に、TextField入力後にKeyboardが非表示にならない問題があったので、
こちらを参考にKeyboardを非表示にする設定を追記。

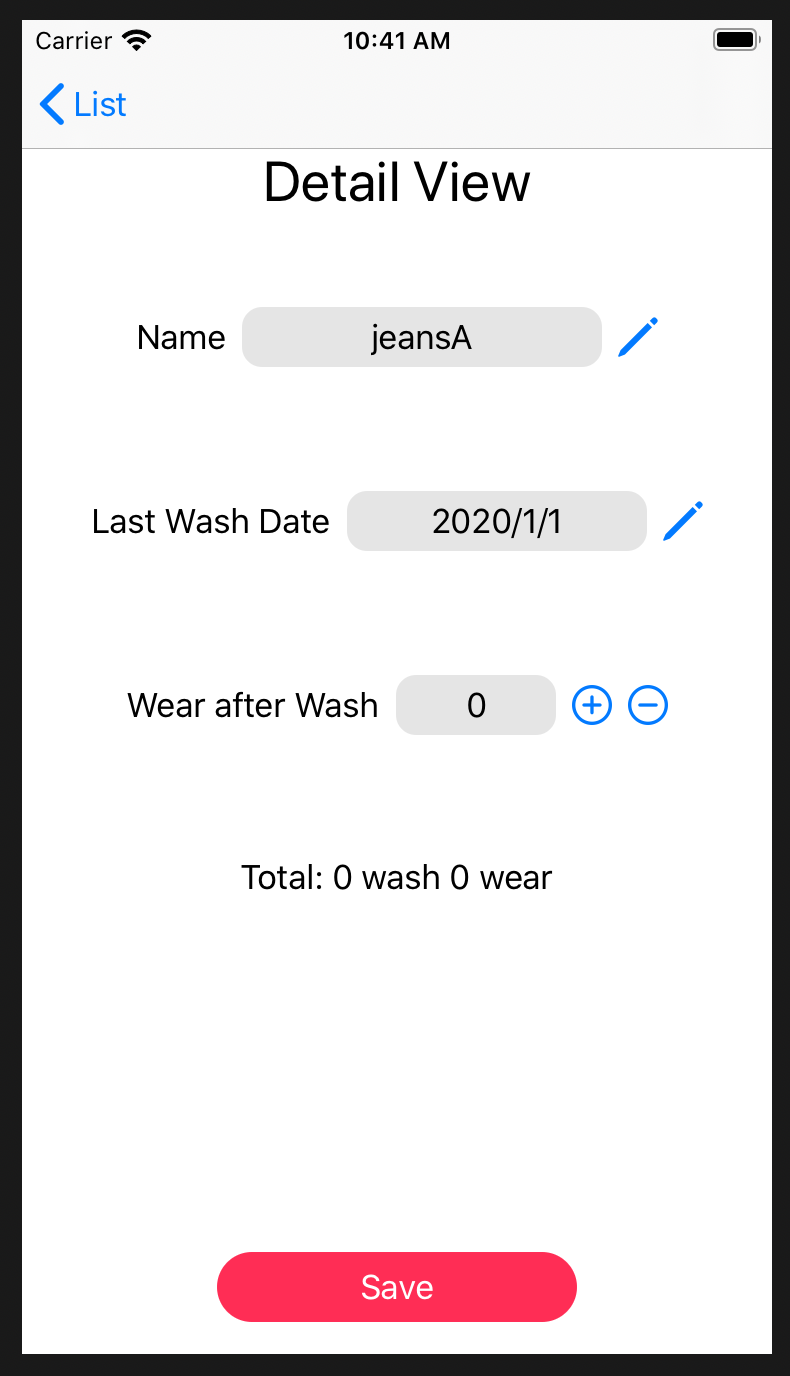
③Detail View
・List Viewで選択したItemの詳細を表示する
Preview部分にも、受け取る変数の記載が必要。

以上、かなり力技な感じになってしまったものの、
DynamicにList内容を表示することはできるようになりました。

![[SwiftUI]What I wear counter/着た回数カウンタ - (8) Modifier](https://static.wixstatic.com/media/0805bc_7d8cbbd5fec942429b7156993daece12~mv2.png/v1/fill/w_980,h_343,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/0805bc_7d8cbbd5fec942429b7156993daece12~mv2.png)
![[SwiftUI]What I wear counter/着た回数カウンタ - (7) Local Notification](https://static.wixstatic.com/media/0805bc_1bf0e54f5beb41e7a98f0b41df3c4c82~mv2.png/v1/fill/w_980,h_745,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/0805bc_1bf0e54f5beb41e7a98f0b41df3c4c82~mv2.png)
![[SwiftUI]What I wear counter/着た回数カウンタ - (6) Switch View by User Input](https://static.wixstatic.com/media/0805bc_546c7ee620d14e8bad2c76e49bde97fc~mv2.png/v1/fill/w_980,h_519,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/0805bc_546c7ee620d14e8bad2c76e49bde97fc~mv2.png)
コメント